Create Separate Contact Page in Blogger
Blogger launched it’s official version of the Contact Form Widget but, it works only on the Blogger Sidebar. If you don’t want to add the contact form to your Blog’s sidebar but want it to appear on a specific page, then this tutorial will help you out. I didn’t want the contact form to appear every where on my blog. So I have moved it to a separate Contact Me Page
How to move the Blogger Contact Form to a separate Page
Follow the below steps to move the Contact Form to a separate page. If you would like to see a demo, you can check out my Contact page.
- First, add the Blogger Contact Form Widget to your sidebar. (We will hide the contact form later in this tutorial, but you have to add it) . My previous tutorial on adding a blogger contact form widget will help you out.
- Now create a new page in your blog
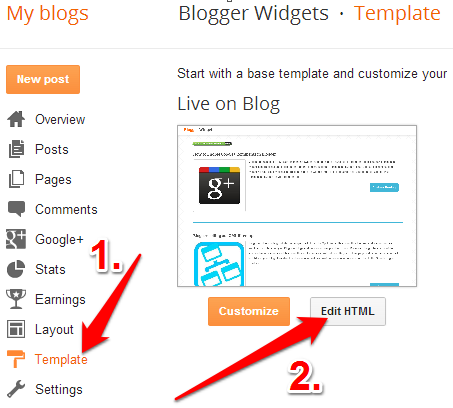
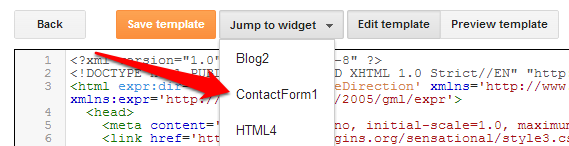
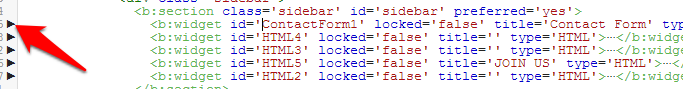
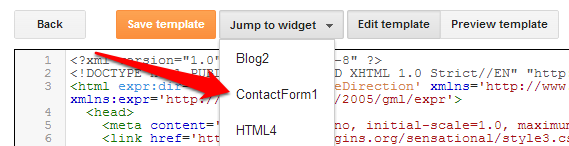
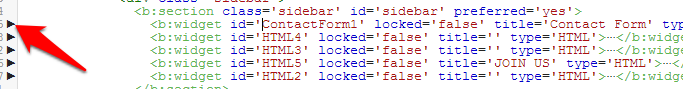
- Now go to Template > Edit HTMLand Jump to the ContactForm Code and expand with widget code

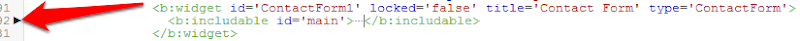
 and then expand the main b:includable
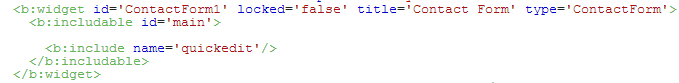
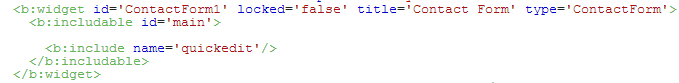
and then expand the main b:includable Now delete the code highlighted below
Now delete the code highlighted below so that it ends up like
so that it ends up like Now we have prevented the Contact Form Widget from appearing anywhere on the sidebar but have kept the widget registered.Make sure that you don't remove the widget from the Layout Page.
Now we have prevented the Contact Form Widget from appearing anywhere on the sidebar but have kept the widget registered.Make sure that you don't remove the widget from the Layout Page. - Save the Template and it’s done.You now have a separate contact page on your Blogger blog :-)
Copy the below contact form code block
<form name='contact-form'> <div>Your Name : </div> <input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/> <div>Your Email: <em>(required)</em></div> <input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/> <div>Your Message: <em>(required)</em></div> <textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea> <p></p> <input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/> <div style='text-align: center; max-width: 450px; width: 100%'> <p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p> <p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p> </div> </form>
While creating the Page, you have to switch to the HTML mode as shown in the image below. Then paste the above code into the post editor, disable the comments and publish your page.

Happy Blogging!